CSS Container Queries: Una Nueva Forma de Diseñar para la Web

En el diseño responsive clásico, utilizamos media queries para ajustar los estilos según el tamaño del viewport. Si bien esto es efectivo para cambiar layouts en diferentes tamaños de pantalla, se queda corto cuando los componentes deben adaptarse al tamaño de su contenedor.
Las queries de contenedor o container queries en CSS resuelven este problema al permitir que los estilos se apliquen en función de las dimensiones del contenedor. Esto otorga un control mucho más preciso sobre el diseño, especialmente en componentes complejos como elementos que pueden tener modos de diseño horizontal para pantallas grandes y vertical para pantallas pequeñas.
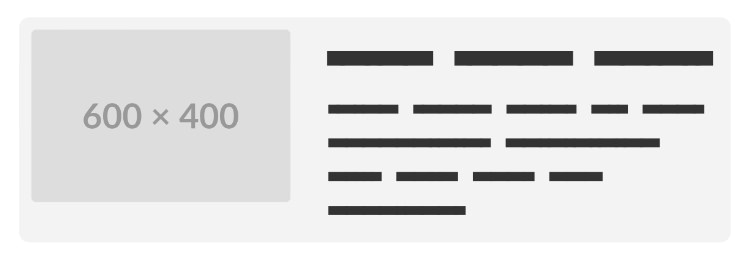
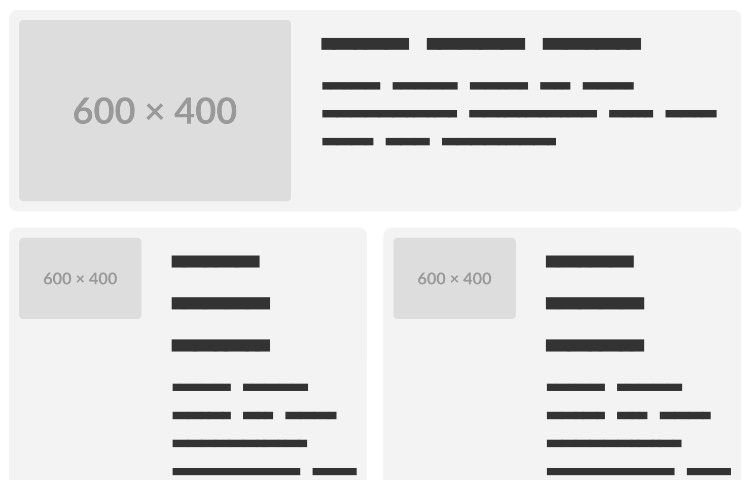
Imaginemos un componente de tarjeta con una imagen, un título y algunos párrafos. Esta tarjeta tiene dos modos de diseño: horizontal para pantallas grandes y vertical para pantallas más pequeñas.
En el modo horizontal, la imagen se sitúa a la izquierda, mientras que el título y los párrafos se colocan a la derecha:

En el modo vertical, la imagen se coloca en la parte superior de la tarjeta, seguida por el título y los párrafos de texto que se ubican debajo de ella. Este diseño es ideal para pantallas más pequeñas, donde una disposición en columna maximiza el uso del espacio y mejora la legibilidad del contenido:

Queremos que esta tarjeta pueda alternar entre estos dos modos (horizontal y vertical). Tradicionalmente, para lograr esto, envolvíamos los estilos en una media query como esta:
El problema con las media queries es que solo consideran el tamaño del viewport, no el del contenedor. Si colocamos la tarjeta dentro de un contenedor de 500px de ancho, la tarjeta permanecerá en modo horizontal, aunque no sea adecuado para ese tamaño. Esto puede hacer que el contenido y la imagen se compriman o que la imagen se desborde del contenedor.

Este es un ejemplo donde las Consultas de Contenedor son útiles. Con ellas, podemos aplicar estilos basados en el tamaño del contenedor, no solo en el del viewport.
Para usarlas, debemos envolver nuestra tarjeta (.card) con un nuevo contenedor, al que llamaremos .card-container. Luego, le aplicamos la declaración container-type: inline-size. Esto nos permitirá diseñar la tarjeta en función del tamaño del contenedor, lo que resulta en una mayor adaptabilidad y precisión en el diseño responsivo.
El valor inline-size habilita la consulta de la dimensión en línea, que generalmente es el ancho en modos de escritura horizontal de un contenedor.
Cuando configuramos container-type: inline-size en un elemento, le estamos diciendo al navegador que trate ese elemento como un contenedor cuyo ancho puede ser consultado mediante Consultas de Contenedor. Esto es necesario para aplicar estilos basados en el tamaño del contenedor, en lugar del viewport. Además, aseguramos que el contenedor ocupe todo el ancho de su elemento padre.
Ahora podemos aplicar estilos basados en el tamaño del contenedor, además de las media queries:

Ejemplos de uso de container queries
emos visto un uso común de los container queries, pero podemos hacer mucho más con ellas para crear funciones innovadoras en nuestro sitio web. Por ejemplo, podemos combinarlas con animaciones, elementos interactivos y más. Estas consultas nos permiten diseñar experiencias más dinámicas y adaptativas.
Aquí algunos ejemplos y demostraciones del uso de container queries que pueden servirte de inspiración para tus propios proyectos. Explora cómo otros desarrolladores han implementado estas técnicas para llevar el diseño web a un nuevo nivel:
CSS Container Query House
Un ejemplo inspirador de container queries son las CSS Container Query Houses. En estas demo, puedes redimensionar el contenedor tanto vertical como horizontalmente, y observar cómo la casa se expande agregando más habitaciones y ventanas en función del espacio disponible. Estos ejemplo muestran cómo los container queries pueden utilizarse para crear elementos visuales y estructuras que se adaptan dinámicamente al tamaño del contenedor, ofreciendo una experiencia interactiva y visualmente rica en la web.
Squish CSS Container Queries
El ejemplo de Squish CSS Container Queries es una demostración interactiva donde puedes añadir “squishies” dentro de un bloque haciendo clic en un botón. A medida que agregas más, el espacio dentro del bloque se vuelve insuficiente, y los “squishies” reaccionan a la falta de espacio. Este ejemplo ilustra cómo los container queries permiten ajustar dinámicamente los estilos de los elementos dentro de un contenedor, dependiendo de cómo cambia su contenido y tamaño.
Este tipo de interacción es perfecto para explorar las capacidades avanzadas de diseño responsive:
Deja una respuesta Cancelar la respuesta