Cómo Usar CSS Subgrid para Crear Diseños Web Avanzados: Guía Completa

A lo largo del tiempo, CSS ha evolucionado de manera significativa, ofreciendo a los desarrolladores web herramientas para crear diseños complejos y flexibles. Entre las adiciones más recientes a CSS se encuentra la función subgrid, que amplía las capacidades de las cuadrículas (grid layouts), resolviendo limitaciones en estructuras anidadas y mejorando la alineación de los elementos.
Diseñando layouts avanzados con CSS Subgrid
Este artículo explora aplicaciones prácticas de subgrid, mostrando situaciones donde es preferible frente a las cuadrículas anidadas tradicionales, permitiendo diseños más alineados y sofisticados.
Retos del CSS grid antes de subgrid
Aunque CSS grid ha simplificado la creación de layouts complejos, cuando se trata de anidar cuadrículas (grids dentro de otro grid), surgen ciertos inconvenientes. Un ejemplo es la falta de alineación consistente entre las cuadrículas internas y la cuadrícula principal. Cuando usamos grids anidados, cada uno funciona de forma independiente, lo que complica alinear elementos de manera uniforme. Esto no siempre es un problema, pero en algunos casos, como en layouts de publicaciones o tarjetas, puede resultar crucial. Aquí es donde entra subgrid, introducido en la segunda versión de CSS grid, para solucionar este desafío.
Continúa aplicando subgrid para garantizar que los elementos anidados se alineen con los tracks de la cuadrícula principal, lo que lleva a un diseño más fluido y adaptable.
Profundizando en CSS Subgrid
CSS subgrid permite que los elementos anidados de una cuadrícula se ajusten automáticamente al tamaño y alineación de la cuadrícula principal. Al usar subgrid, puedes hacer que la cuadrícula hija “herede” las columnas y filas del grid padre. Este enfoque soluciona el problema de alineación, manteniendo consistencia en todo el diseño.

Normalmente, para configurar una estructura como la mostrada, utilizaríamos una cuadrícula CSS para organizar los elementos inmediatos, como las tarjetas, dentro de las pistas de la cuadrícula. Además, podríamos emplear una cuadrícula anidada para organizar el contenido dentro de cada tarjeta. No obstante, debido a cómo funciona CSS Grid, el contenido dentro de cada tarjeta puede no alinearse uniformemente, ya que las cuadrículas anidadas operan de forma independiente entre sí y respecto a la cuadrícula principal.
En muchos casos, esta falta de alineación no es un problema grave, ya que los elementos anidados no requieren un ajuste preciso. Sin embargo, en ciertos diseños, como el mostrado a continuación, la alineación consistente es crucial:

Para garantizar una alineación adecuada de los contenidos dentro de las cuadrículas anidadas, es fundamental que compartan las mismas pistas de la cuadrícula principal. Reconociendo esta limitación en las cuadrículas anidadas tradicionales, la especificación CSS Grid Nivel 2 introdujo la funcionalidad subgrid para superar este desafío.
Ampliación sobre Subgrid
El subgrid permite que las cuadrículas hijas hereden el tamaño y la alineación de las filas y columnas de la cuadrícula principal. Esto significa que, en lugar de que cada cuadrícula hija opere de forma independiente, puede alinearse perfectamente con la cuadrícula madre. Esto resulta en una disposición más coherente y unificada.
Por ejemplo, si diseñamos una página de blog donde cada tarjeta tiene múltiples elementos (título, imagen, contenido), el subgrid garantiza que todos esos elementos se alineen con precisión con los de otras tarjetas, mejorando tanto la estética como la usabilidad.
Este enfoque no solo mejora la consistencia visual, sino que también simplifica el código, ya que no es necesario redefinir las pistas de la cuadrícula en cada nivel anidado. Así, el subgrid proporciona una solución potente para diseños complejos que requieren alineación estricta en todas las capas de un layout.
Uso de CSS Subgrid
El CSS subgrid permite que los elementos anidados participen en la definición del tamaño y alineación de las pistas de la cuadrícula principal (padre). Esto significa que los elementos de una cuadrícula interna se alinearán con precisión con las pistas de la cuadrícula externa, lo que ofrece una solución más flexible y cohesiva para layouts complejos.
Sintaxis básica y uso
El valor subgrid se especifica en las propiedades grid-template-columns y/o grid-template-rows de una cuadrícula anidada. En lugar de definir una lista de pistas de cuadrícula (tracks), subgrid adopta las definiciones de la cuadrícula padre, facilitando así la alineación entre elementos.
Ejemplo básico:
En este ejemplo, aplicamos el valor subgrid a una cuadrícula anidada (hija). Lo que estamos diciendo es esencialmente: “Quiero ser una cuadrícula, pero deseo adoptar las pistas de la cuadrícula padre”. Esto permite que los elementos dentro de la cuadrícula anidada se alineen directamente con los elementos de la cuadrícula principal.
Ejemplo sencillo
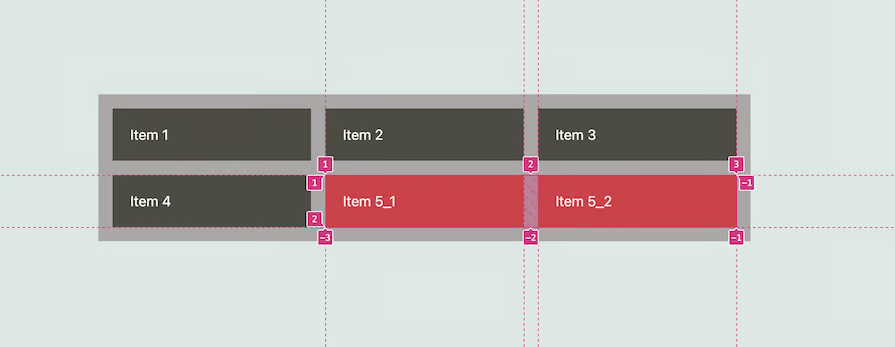
Consideremos la siguiente estructura HTML:
En este caso, la cuadrícula principal contiene cuatro elementos (Item 1, Item 2, Item 3, Item 4) y una subcuadrícula (subgrid) con otros dos elementos (Item 5_1, Item 5_2). Usando subgrid, los elementos dentro de la subcuadrícula se alinearán automáticamente con las columnas y filas de la cuadrícula principal, manteniendo una disposición consistente.

Si optamos por una cuadrícula anidada tradicional, deberíamos configurar manualmente las columnas de los elementos anidados para alinearlos con precisión con las columnas de la cuadrícula principal, lo mismo ocurre con el tamaño de los márgenes (gap). A continuación, se muestra el código de ejemplo para lograr esta alineación manual:
Revisa este ejemplo en CodePen para verlo en acción:
Con la función subgrid, usamos grid-template-columns: subgrid para indicar que, en lugar de crear una nueva lista de tracks, la subcuadrícula debe adoptar las columnas definidas en la cuadrícula principal:
No es necesario especificar el tamaño de los márgenes (gap), ya que subgrid hereda automáticamente el gap y los nombres de las líneas de la cuadrícula principal. Si lo deseas, puedes sobrescribir estas propiedades en la subcuadrícula.
Subgrid introduce un nuevo nivel de flexibilidad en los layouts basados en cuadrículas. Esta característica permite controlar la alineación de los elementos anidados en cuadrículas de una manera mucho más precisa y coherente. Antes de subgrid, los desarrolladores enfrentaban dificultades para mantener una alineación consistente en cuadrículas anidadas, ya que cada subcuadrícula funcionaba de forma independiente. Ahora, subgrid permite que las cuadrículas hijas hereden las pistas de la cuadrícula principal, ofreciendo control sobre los layouts que anteriormente resultaban complicados de lograr.
Ahora que entendemos los fundamentos de CSS subgrid, es hora de aplicarlo en proyectos del mundo real. A continuación, te mostramos dos ejemplos prácticos: un layout responsivo basado en tarjetas y un layout de listado de publicaciones.
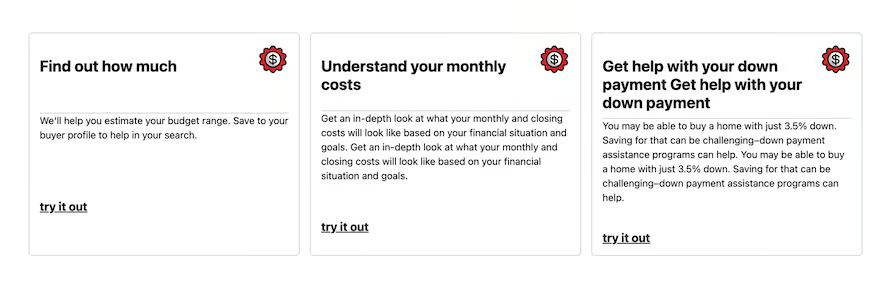
Layout Responsivo Basado en Tarjetas
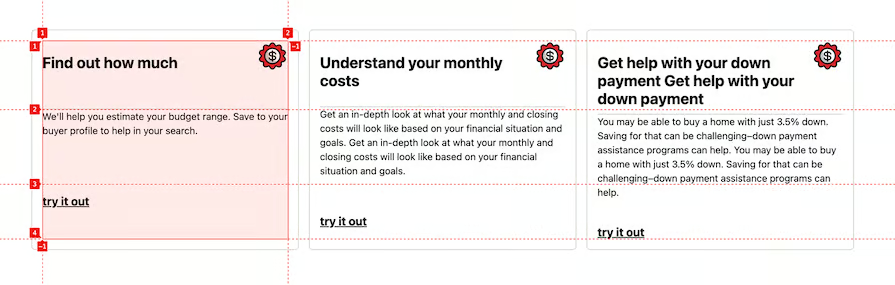
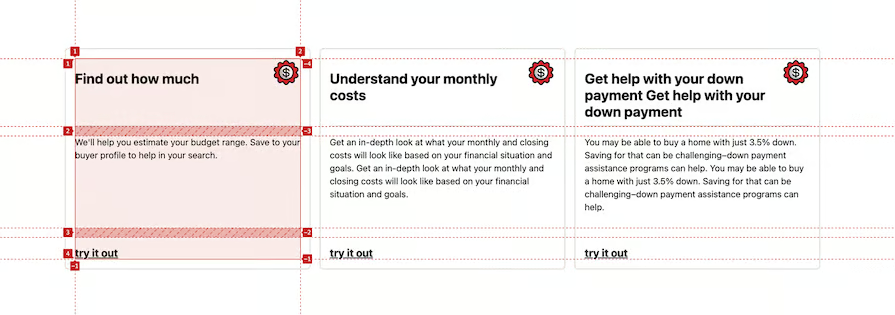
En este ejemplo, tenemos un diseño de tarjetas donde cada tarjeta contiene un título, una imagen, un contenido de texto y un enlace de acción:
CSS para este Layout
Aquí está el CSS para organizar las tarjetas en una cuadrícula responsiva:
La implementación de subgrid en layouts de tarjetas garantiza que los elementos como títulos, imágenes y acciones dentro de las tarjetas se alineen de forma precisa con otros elementos de la cuadrícula. Aquí tenemos un layout en el que las tarjetas están organizadas en una cuadrícula flexible y responsiva.

Al crear un layout con tarjetas que contienen su propia estructura de cuadrícula anidada, uno de los problemas con las cuadrículas regulares es la falta de alineación consistente entre los elementos de cada tarjeta. Las cuadrículas anidadas funcionan de manera independiente, lo que puede resultar en una disposición desigual entre los elementos de la cuadrícula hija y la cuadrícula principal. Esta falta de uniformidad puede afectar la coherencia visual del diseño, especialmente cuando se espera que todos los elementos estén alineados de forma precisa:

Con subgrid, podemos crear un layout limpio y organizado al hacer que las tarjetas hereden los tamaños de filas de la cuadrícula principal. En el ejemplo, usamos grid-template-rows: subgrid; en la clase .card, lo que permite que las filas de las tarjetas se alineen con las filas del elemento section (la cuadrícula padre).
El código también especifica grid-row: span 3; para las tarjetas, lo que garantiza que los elementos dentro de cada tarjeta se distribuyan uniformemente en tres filas y se alineen correctamente con las otras tarjetas.

Como se mencionó antes, los márgenes (gaps) se heredan automáticamente en una subgrid desde la cuadrícula principal. Esto asegura que el espaciado entre los elementos, como el título y la descripción, se mantenga consistente. Sin embargo, también tenemos la opción de sobrescribir el tamaño de estos márgenes dentro de la subcuadrícula si es necesario, lo que nos brinda mayor control sobre la disposición de los elementos en layouts más complejos.
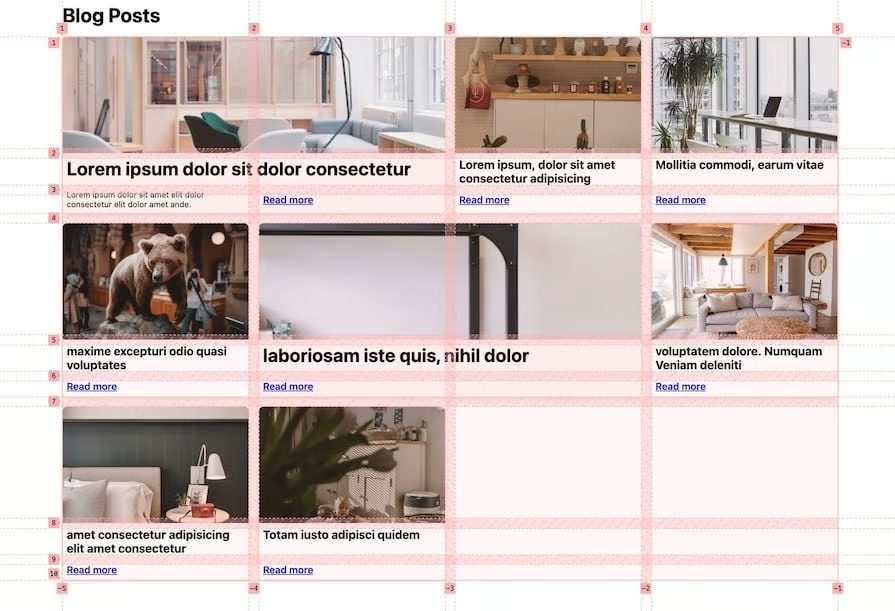
Layout responsivo para listados de publicaciones de blog
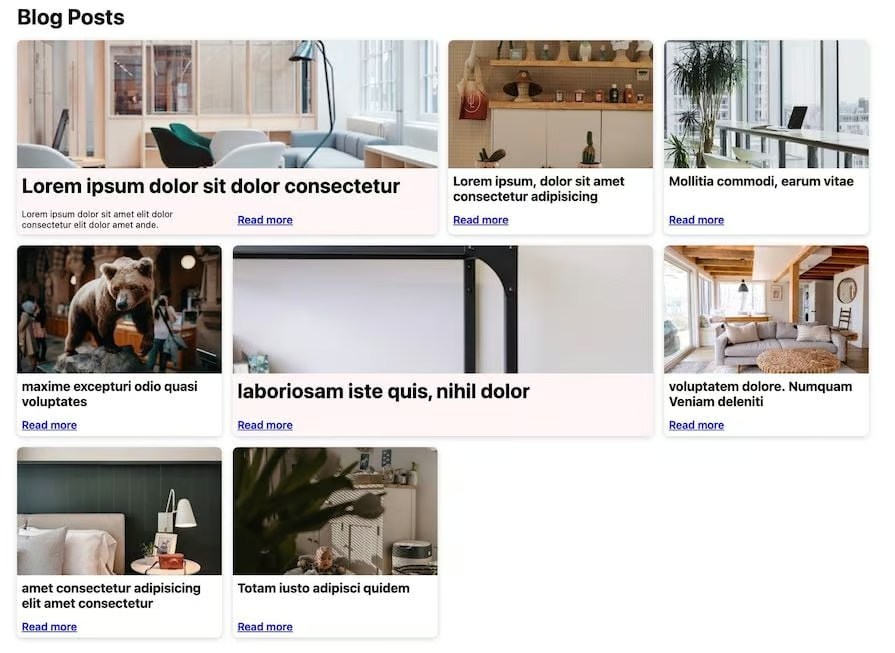
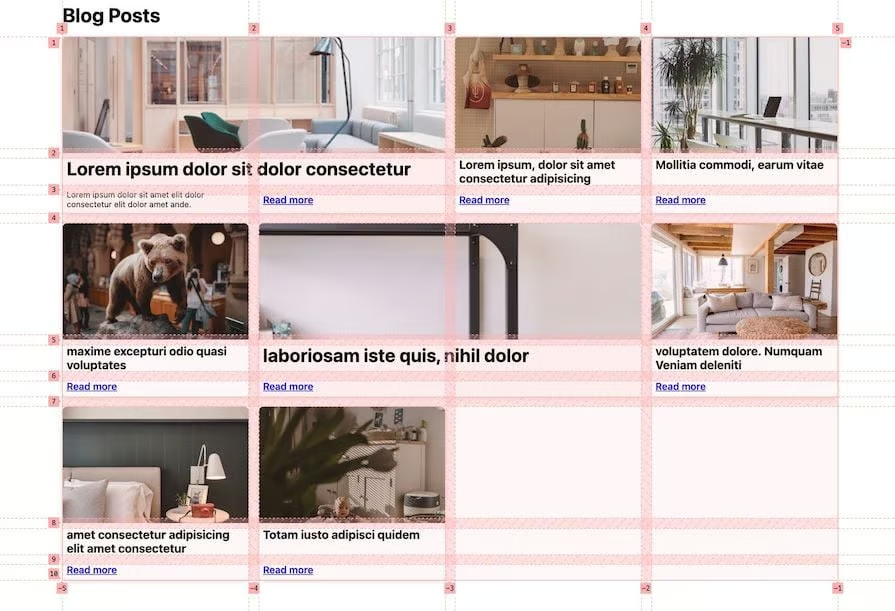
Ahora vamos a construir el layout de ejemplo que mencionamos al principio. Utilizaremos subgrid para organizar los artículos del blog de forma responsiva y consistente. Cada artículo incluirá una imagen, un título y un enlace para leer más. El uso de subgrid garantizará que todos los elementos dentro de cada artículo se alineen perfectamente con los demás, manteniendo una disposición uniforme tanto en dispositivos pequeños como grandes.
Este enfoque mejora la coherencia visual y facilita la creación de layouts complejos con menos código y más control sobre la alineación.

A continuación se presenta la estructura HTML básica para el layout de un listado de publicaciones de blog:
Cada artículo contiene una imagen, un título (h2) y un enlace de “Leer más”. El layout es simple pero efectivo para una presentación limpia de publicaciones en un blog.
Usando grid nest standard
Cuando utilizamos una cuadrícula anidada normal, los elementos de la cuadrícula (en este caso, los artículos) no adoptan automáticamente las pistas de la cuadrícula principal. Esto significa que debemos configurar manualmente las filas de cada elemento con grid-template-rows o grid-auto-rows. A continuación, se muestra cómo se hace esto:
Este código crea un layout de cuadrícula con filas configuradas manualmente para cada artículo:
En la definición de las filas, la primera tiene una altura fija igual a la altura de la imagen (180px). La segunda fila, definida con 1fr, ocupa el espacio disponible y crece de manera proporcional. La tercera fila, con la propiedad auto, ajusta su altura según el contenido presente.
Este enfoque garantiza que los elementos dentro del artículo se distribuyan de manera uniforme en el espacio disponible. Esto proporciona flexibilidad para layouts responsivos y es ideal para listados de publicaciones de blog.

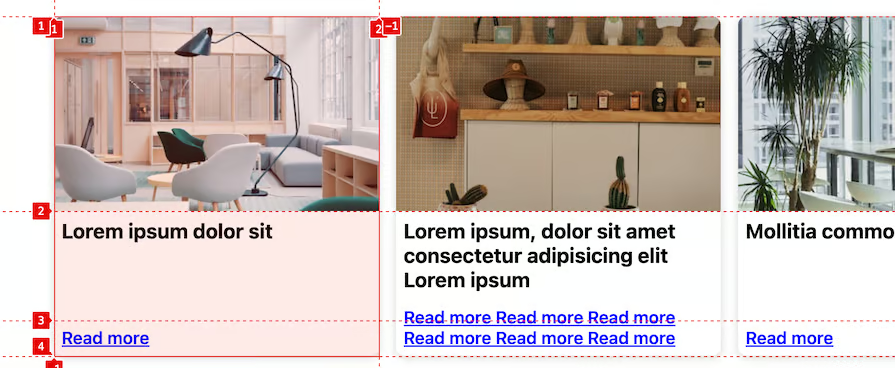
Aunque los elementos anidados puedan parecer alineados, en realidad son independientes entre sí. La alineación es el resultado de la altura fija de la primera fila (la imagen) y el espacio que ocupa el título en la segunda fila. Sin embargo, si el contenido en la tercera fila (por ejemplo, el texto) se expandiera a varias filas, la alineación se vería distorsionada, causando inconsistencia visual entre los diferentes artículos. Esto es un problema común en cuadrículas anidadas que no utilizan subgrid para heredar las pistas del grid padre.

Usando subgrid
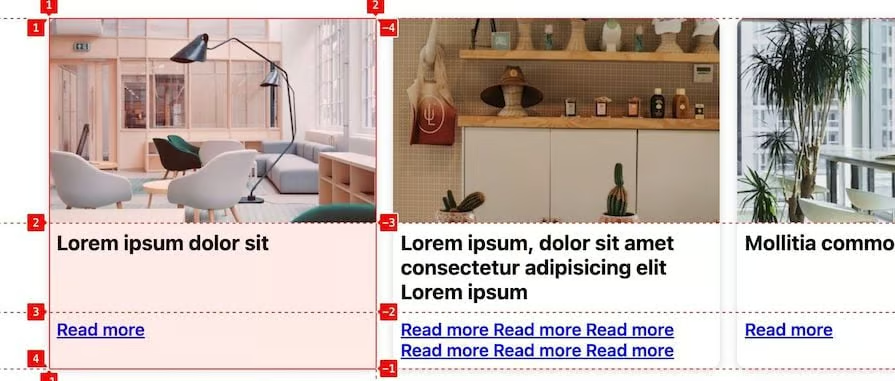
En lugar de definir las filas dentro de cada artículo, podemos delegar esta tarea a la cuadrícula principal (main), permitiendo que todos los elementos del artículo adopten las dimensiones de las pistas de la cuadrícula principal utilizando grid-template-rows: subgrid:
El uso de grid-row: span 3 permite que el artículo se expanda verticalmente sin que los contenidos se superpongan:

Subgrid en ambas direcciones
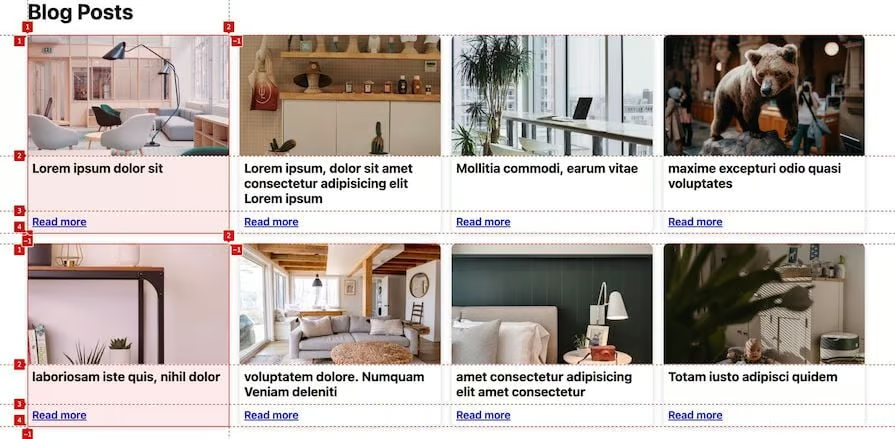
Hasta ahora, solo hemos usado subgrid para las filas, pero las columnas todavía funcionan como una cuadrícula anidada regular. Para garantizar que las descripciones en las tarjetas también se alineen con las columnas de la cuadrícula principal, utilizaremos grid-template-columns: subgrid.
Modificación del HTML
Modificamos el marcado para incluir un texto de descripción opcional dentro de las tarjetas:
Aplicando subgrid
Para alinear correctamente tanto filas como columnas, aplicamos grid-template-columns: subgrid en las tarjetas que contengan descripciones:
Esto asegura que los elementos de la tarjeta se alineen con precisión, tanto en filas como en columnas, con la cuadrícula principal.
Para ocultar la descripción en pantallas pequeñas, podemos usar el siguiente CSS:
Con un media query, mostramos la descripción en pantallas grandes:
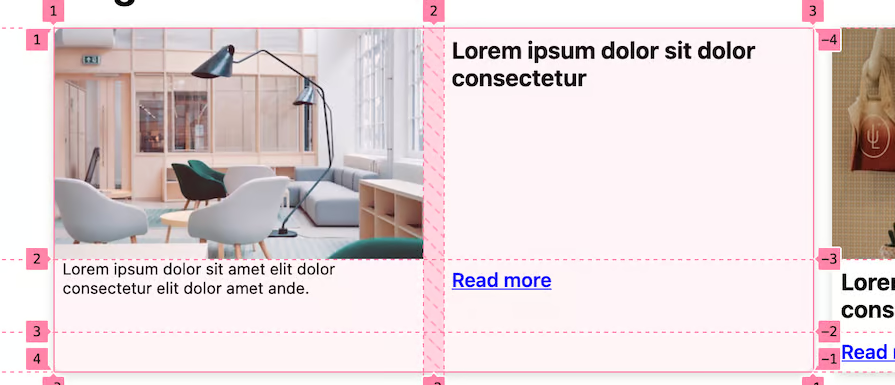
Luego, aseguramos que los artículos seleccionados ocupen dos columnas en la cuadrícula principal y aplicamos subgrid para heredar el tamaño de las columnas:
Los elementos de la cuadrícula anidada ahora dependen de la cuadrícula principal para su ubicación y alineación. Al utilizar subgrid, estos elementos heredan tanto las columnas como las filas de la cuadrícula padre, lo que garantiza que su colocación se ajuste a la estructura general del layout. Esto permite una mayor coherencia visual y simplifica la disposición de los elementos, eliminando la necesidad de configurar manualmente la alineación entre los elementos anidados y los principales:

Ahora, vamos a asegurarnos de que tanto la imagen como el título ocupen todo el ancho de la tarjeta. Para ello, usamos grid-column: 1 / -1; en ambos elementos, lo que hace que se extiendan desde la primera hasta la última columna dentro de la cuadrícula:
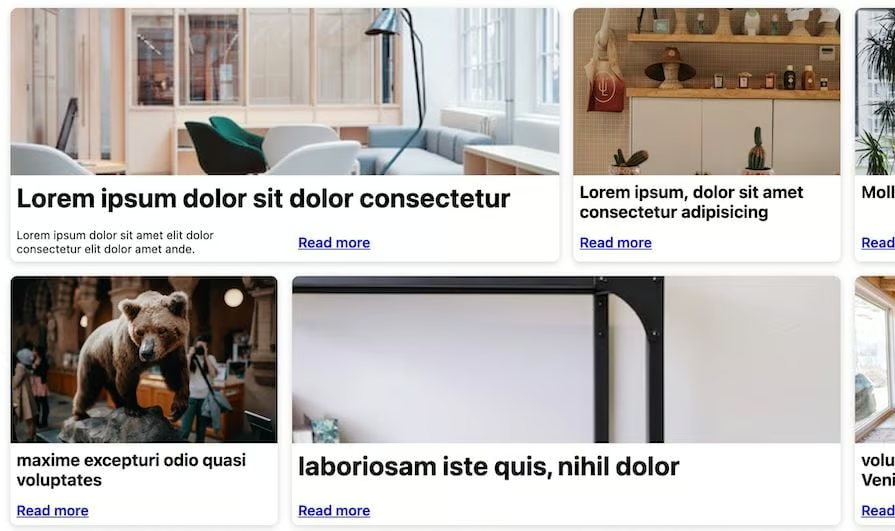
Esto asegura que la imagen y el título se alineen de manera uniforme en toda la tarjeta.

El proyecto funciona perfectamente y es completamente responsivo. Puedes verlo en acción en el siguiente CodePen:
Fuente del artículo: logrocket
Deja una respuesta Cancelar la respuesta