Flex / Grid Layout. Cheat Sheets y Generadores

Cheat Sheets
En el mundo del desarrollo web, la eficiencia y el acceso rápido a la información son esenciales. Si trabajas con CSS Grid Layout, ya sabrás lo poderoso y flexible que es para crear diseños modernos y responsivos. Sin embargo, con tantas propiedades y opciones disponibles, es fácil olvidar algún detalle clave. Es por eso que las chuletas de CSS Grid Layout se han vuelto una herramienta indispensable para desarrolladores que buscan optimizar su flujo de trabajo. En este artículo, hemos recopilado las mejores cheat sheets imprimibles que te servirán como referencia rápida, facilitando tu día a día en el desarrollo de layouts complejos. Ya seas principiante o experto, estas guías visuales te ayudarán a dominar CSS Grid de manera más eficiente:
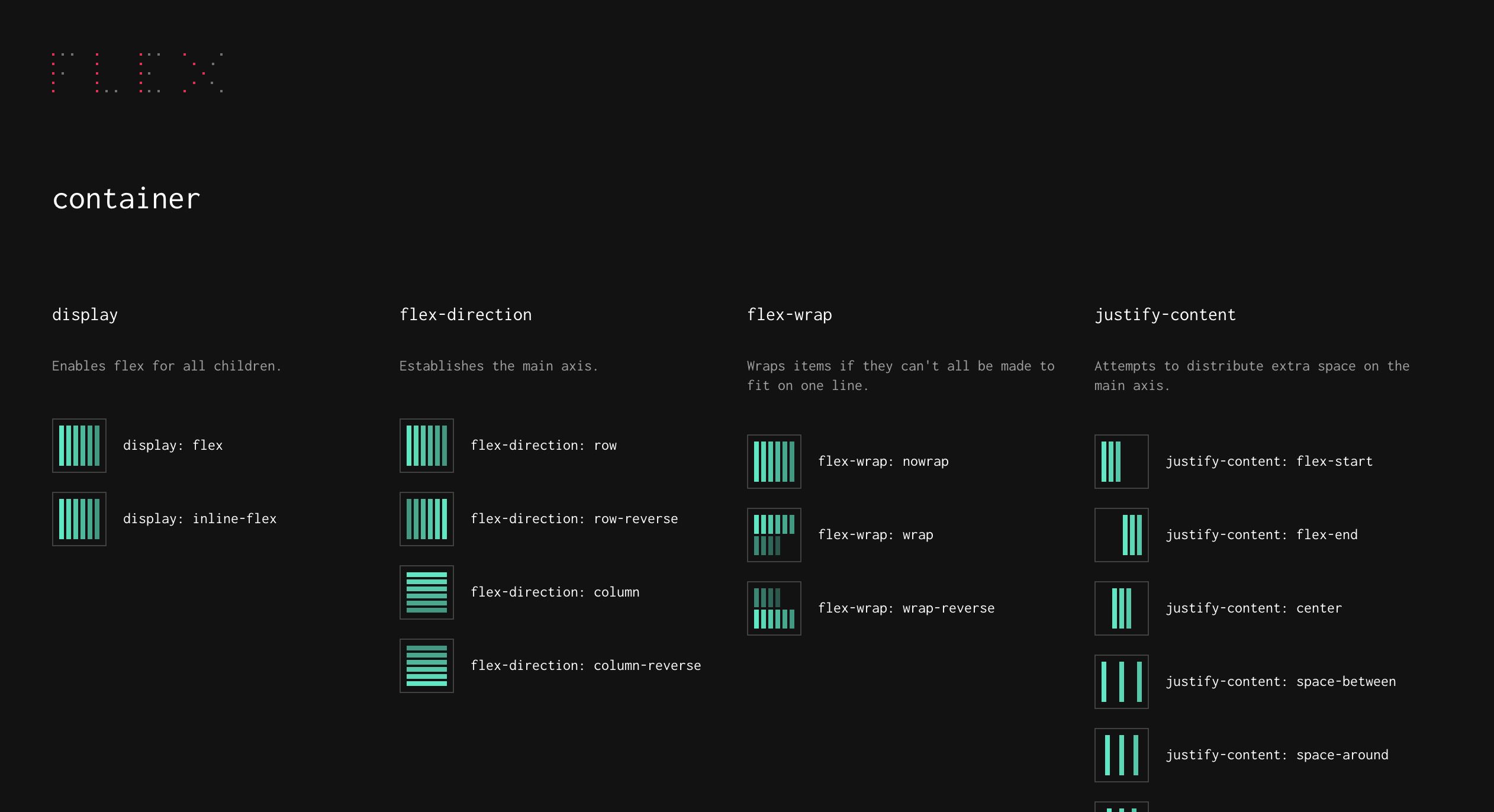
Malven Co. (Flex) y (Grid) online

Paradigma Digital (Flex&Grid) PDF (nuestra favorita)


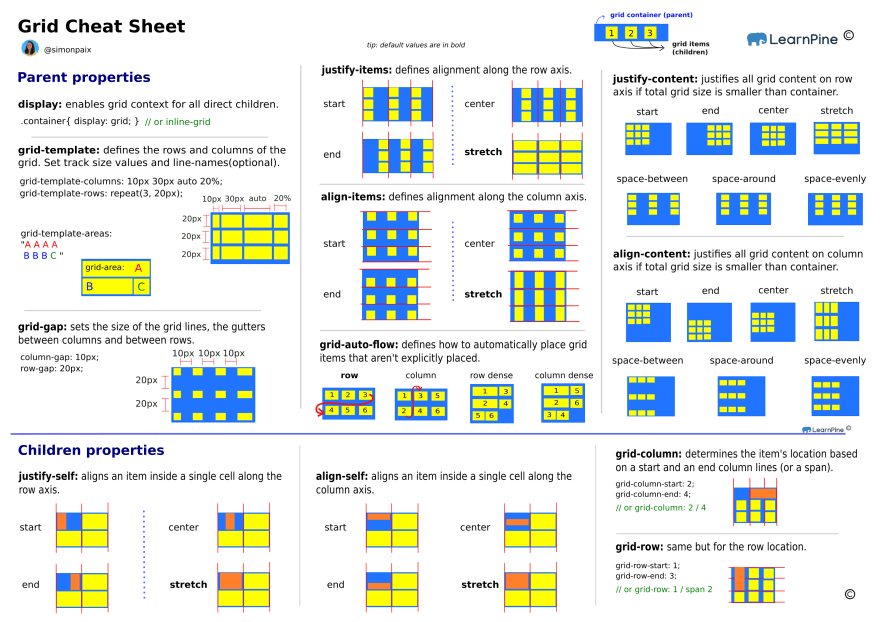
Dev.to / Simone Pain (Grid) PNG

Generadores
Proximanente.
Deja una respuesta