Recursos gratis para crear gradientes CSS

El uso de gradientes CSS es una excelente forma de mejorar la estética de un proyecto de diseño web. Los gradientes ofrecen una transición suave entre varios colores, proporcionando un esquema cromático dinámico que no solo aumenta la belleza visual del proyecto, sino que también enriquece la experiencia del usuario. A continuación, te presentamos las mejores herramientas y recursos para crear gradientes CSS, todas ellas disponibles de forma gratuita.
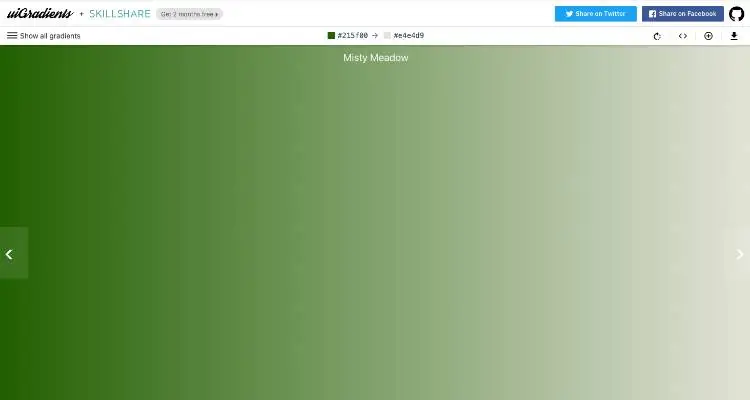
UI Gradients

UI Gradients es una galería visual que ofrece gradientes CSS predefinidos. Solo tienes que navegar por las diferentes combinaciones de colores, seleccionar la que mejor se adapte a tu proyecto y copiar el código CSS correspondiente. Es una herramienta perfecta para inspirarse o ahorrar tiempo al diseñar.
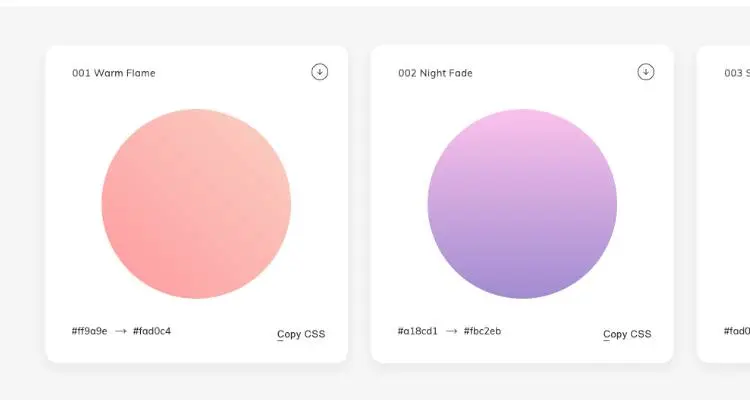
WebGradients

WebGradients es una colección gratuita de 180 gradientes lineales listos para usar como fondos en sitios web. Puedes copiar el código CSS de cada gradiente o descargar versiones en formato .PNG. Además, incluye paquetes adicionales para programas como Sketch y Photoshop.
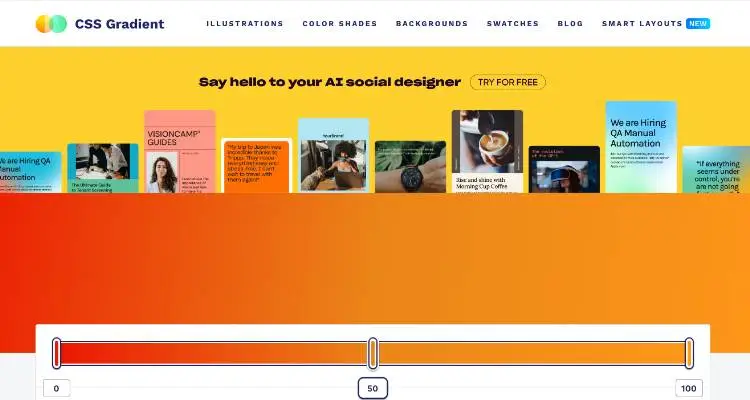
CSS Gradient

CSS Gradient es una herramienta intuitiva que permite crear gradientes de colores en CSS de manera sencilla. Con un editor interactivo, puedes ajustar los colores, direcciones y otros parámetros del gradiente. Es ideal para diseñadores que buscan crear transiciones personalizadas con facilidad.
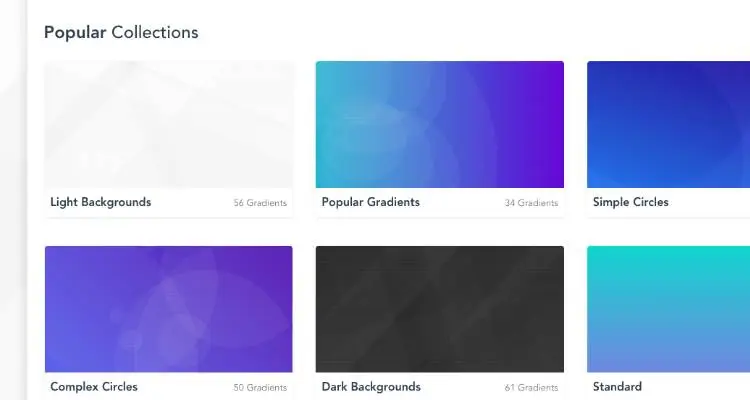
Gradient Magic

Gradient Magic ofrece una galería de gradientes CSS únicos y visualmente impresionantes. Estos gradientes son diferentes a los que se encuentran en otras herramientas, por lo que puedes utilizarlos para dar un toque especial a tu diseño sin necesidad de crear un gradiente desde cero.
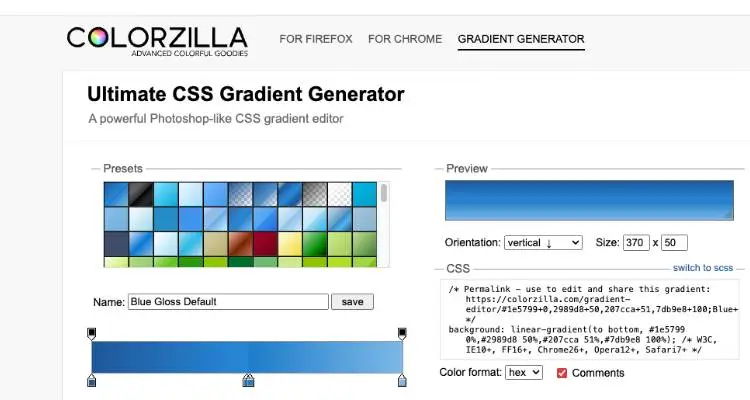
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator es una potente herramienta que funciona de manera similar a Photoshop, pero especializada en la creación de gradientes CSS. Permite generar gradientes avanzados con soporte para múltiples navegadores. Es ideal para quienes buscan un control más detallado sobre los colores y las transiciones en sus diseños.
Preguntas frecuentes sobre gradientes CSS
¿Qué son los gradientes CSS?
Los gradientes CSS son imágenes de fondo que muestran una transición suave entre dos o más colores. Son ideales para crear fondos atractivos en sitios web y agregar profundidad y dinamismo a los diseños.
¿Qué tipos de gradientes CSS existen?
Existen tres tipos principales de gradientes CSS:
- Gradientes lineales: Los colores cambian a lo largo de una línea recta.
- Gradientes radiales: Los colores se expanden desde un punto central hacia el exterior en forma circular.
- Gradientes cónicos: Los colores giran alrededor de un centro, formando un efecto circular.
¿Son compatibles los gradientes CSS con todos los navegadores?
Los gradientes CSS son compatibles con la mayoría de los navegadores modernos. No obstante, es recomendable verificar la compatibilidad en navegadores más antiguos y proporcionar opciones alternativas cuando sea necesario.
¿Se pueden animar los gradientes CSS?
Sí, los gradientes CSS se pueden animar utilizando transiciones o animaciones CSS. Esto permite crear efectos dinámicos y mejorar la experiencia del usuario.
Deja una respuesta